
Manuali di LoopSign
Inserire immagini / Principi dell’editor degli schermi e della Media Bank
Principi fondamentali dell’interfaccia e delle funzionalità nell’editor degli schermi e nella Media Bank. Questa guida mostra, come esempio, come pubblicare immagini su uno schermo.
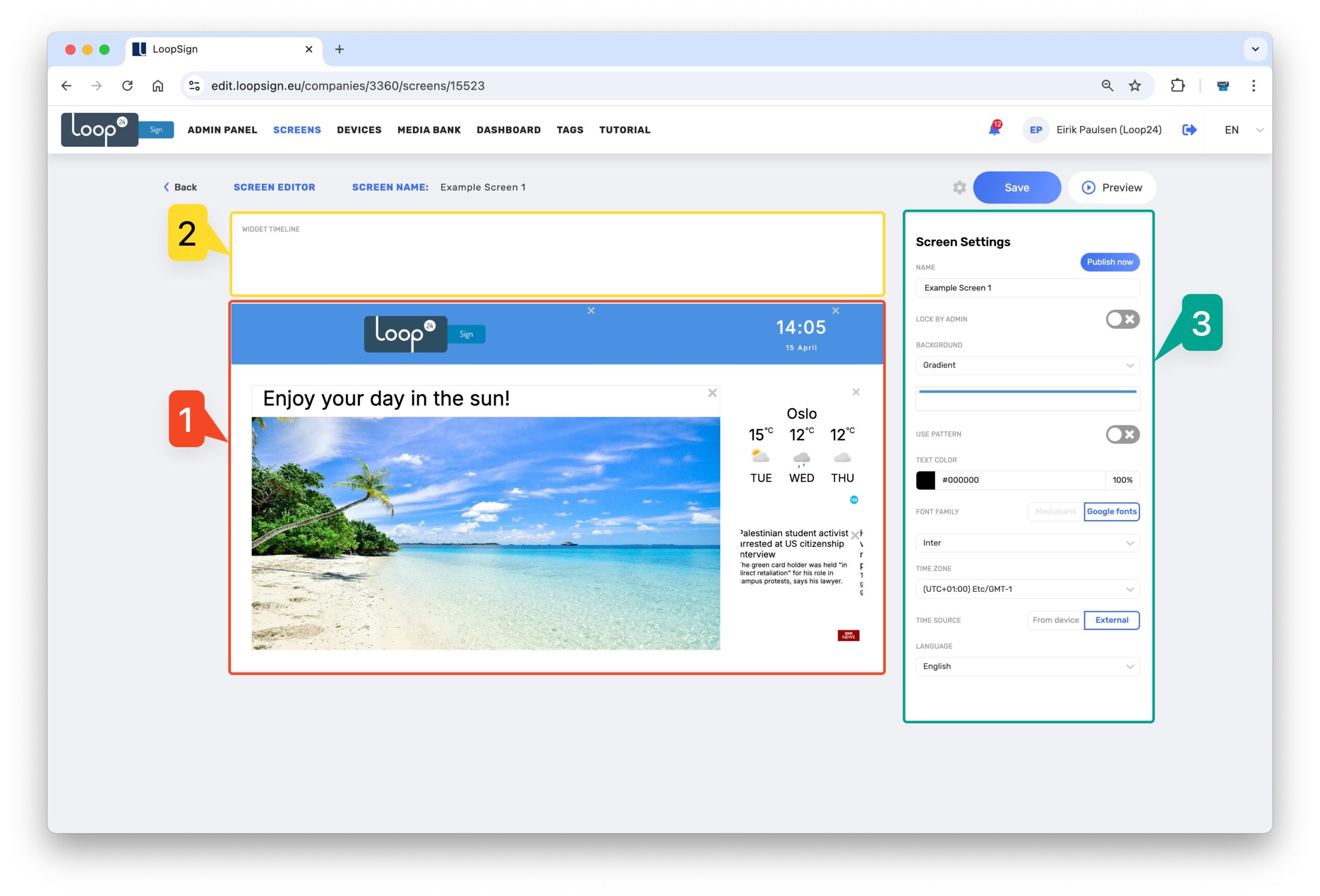
1 Quando si apre l’editor di uno schermo, ci sono tre sezioni principali dell’interfaccia da considerare.
- Lo schermo stesso.
- La timeline delle widget sopra lo schermo, che inizialmente è vuota.
- Le impostazioni sulla destra dello schermo, dove inizialmente vengono visualizzate le impostazioni generali dello schermo.
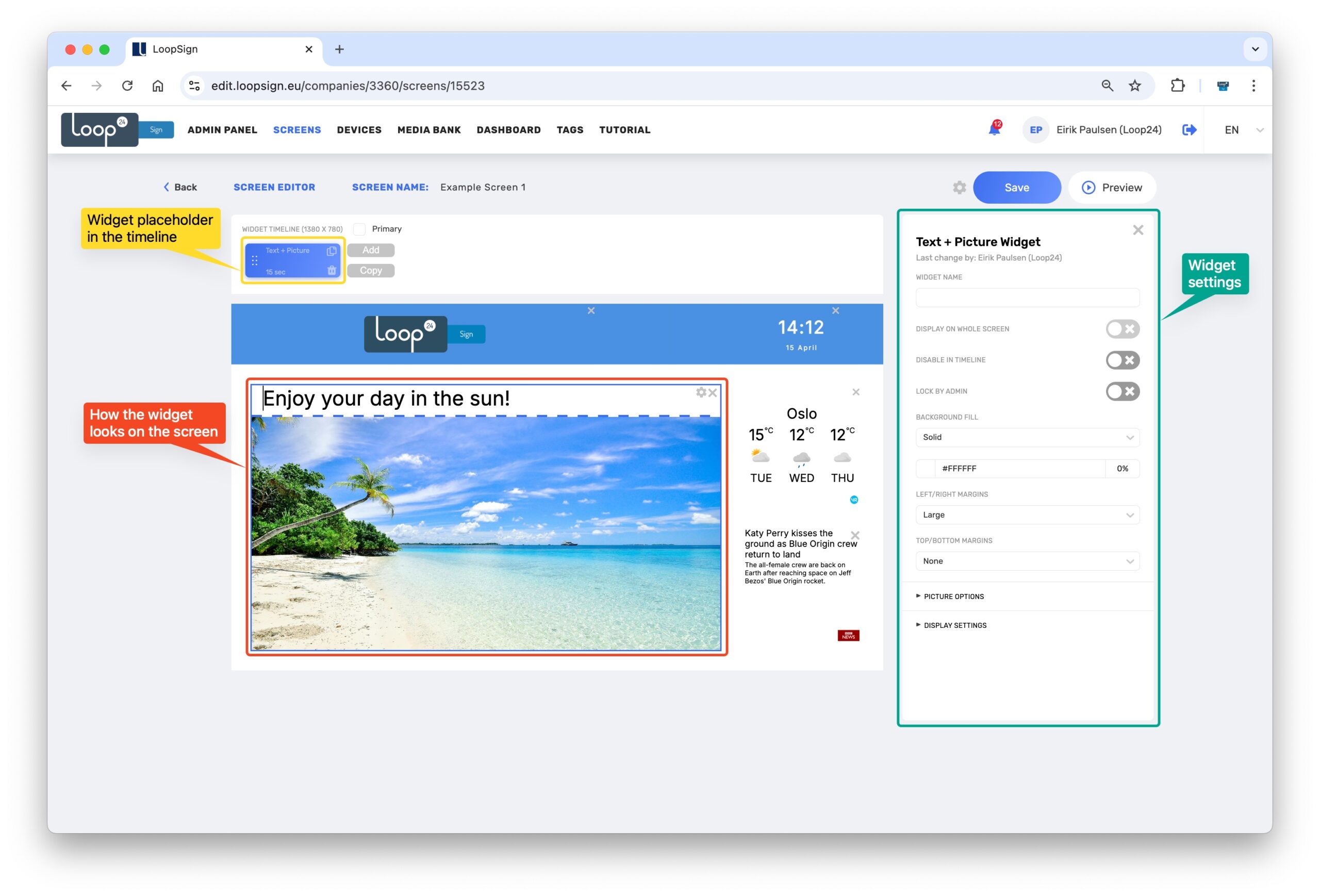
2 Cliccando su un’area definita dello schermo, l’area verrà evidenziata con un bordo blu e sarà possibile gestirne il contenuto. La timeline sopra lo schermo mostrerà ora le “widget” (i moduli di contenuto) definite per essere visualizzate nell’area selezionata dello schermo, e sulla destra verranno visualizzate le impostazioni della widget selezionata.
3 Per aggiungere una nuova widget all’area dello schermo, clicca su “Aggiungi” all’estrema destra della timeline. Selezionando “Galleria” dal menu delle widget che appare, verrà aggiunta una nuova widget alla timeline, permettendoti di inserire una o più immagini nella visualizzazione dello schermo.
4La nuova widget Galleria è al momento senza immagini, quindi bisogna cliccare su “Seleziona immagine…” nelle impostazioni della widget a destra. Questo aprirà la Media Bank. Se necessario, crea una nuova cartella nella Media Bank in cui caricare le immagini. Clicca sulla cartella in cui desideri salvare le nuove immagini prima di cliccare su “Carica”.
Per caricare immagini dal PC, clicca su “Seleziona file da caricare”.
Se scegli Pixabay o Pexels, puoi cercare e trovare immagini stock da utilizzare sui tuoi schermi informativi. Le immagini trovate su Pixabay e Pexels sono concesse in licenza per l’uso gratuito sui tuoi schermi informativi.
Clicca e seleziona l’immagine o le immagini che desideri inserire nella nuova widget Galleria sul tuo schermo e clicca su “Salva” alla fine.
5Hai ora aggiunto una nuova widget Galleria e selezionato le immagini per essa. Se lo desideri, puoi modificare le impostazioni predefinite della widget. Ad esempio, puoi definire la durata e la pianificazione nella sezione “Impostazioni di visualizzazione” e puoi pubblicare la widget anche su altri schermi. (Vedi la guida dedicata per i dettagli qui.)
Ricorda di cliccare su “Salva” quando hai finito. La nuova widget Galleria verrà quindi pubblicata sullo schermo e visualizzata insieme ad eventuali contenuti esistenti, secondo il ritmo di visualizzazione impostato. Possono trascorrere fino a 15 minuti dal momento in cui clicchi su “Salva” prima che le modifiche si manifestino sullo schermo fisico.